About the company
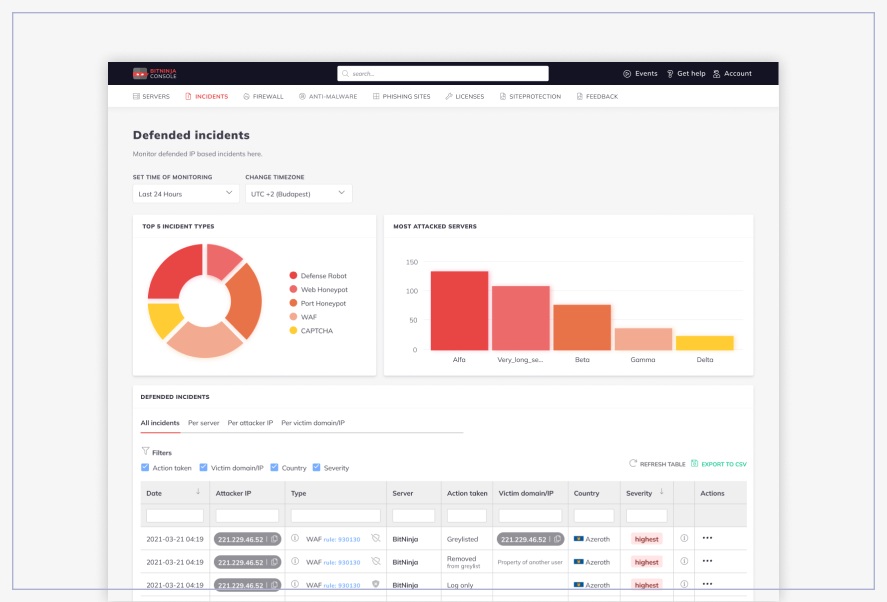
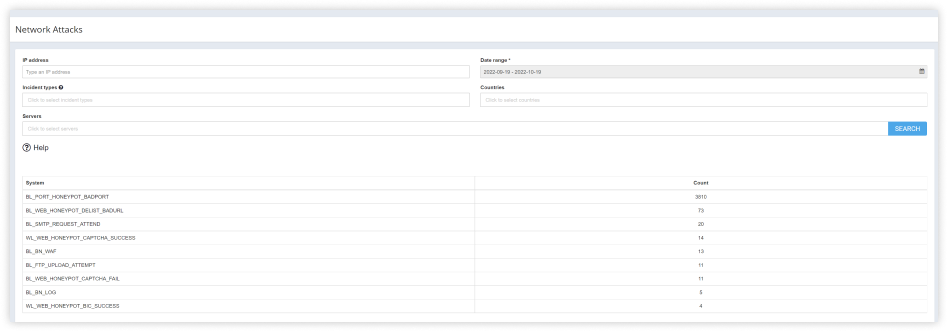
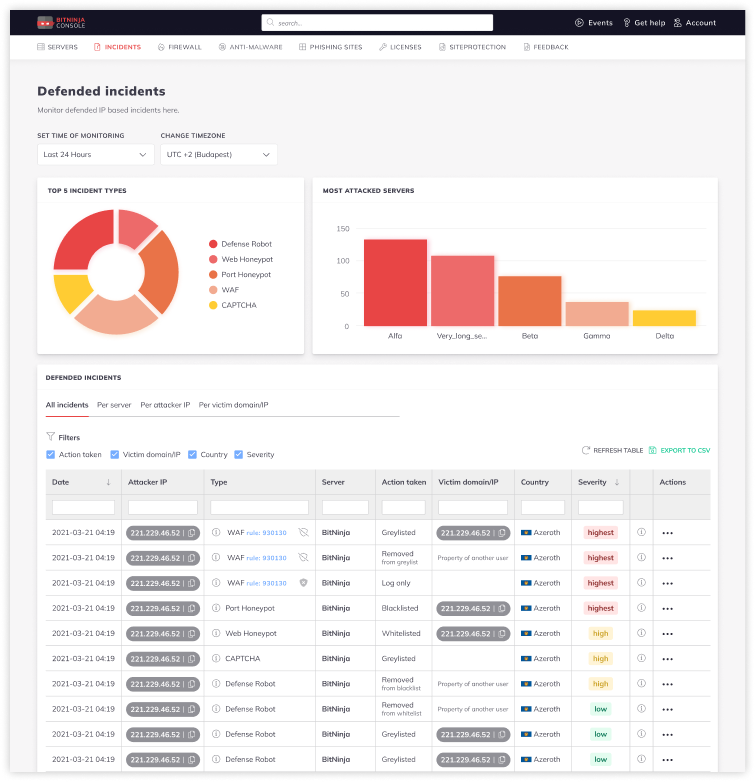
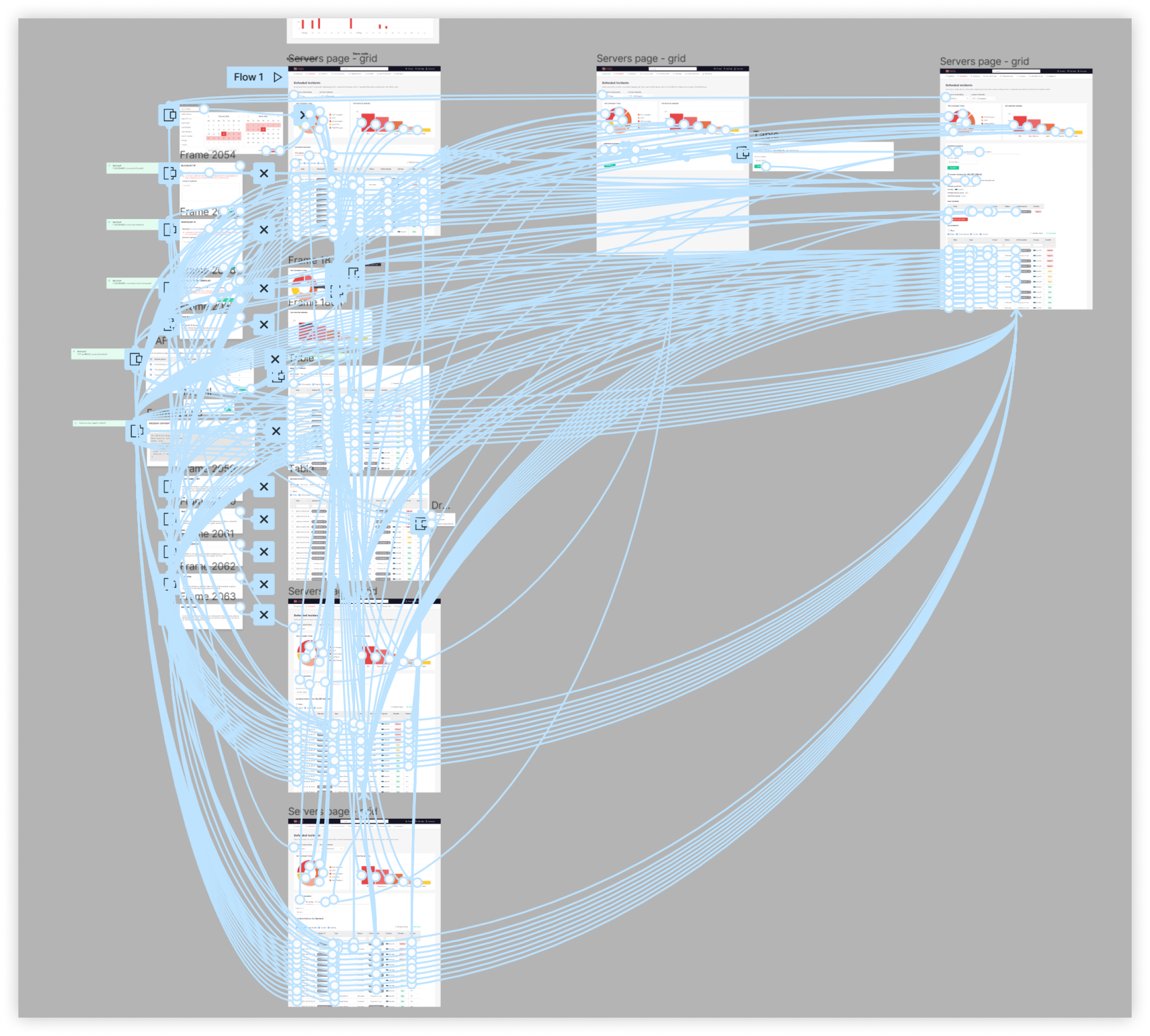
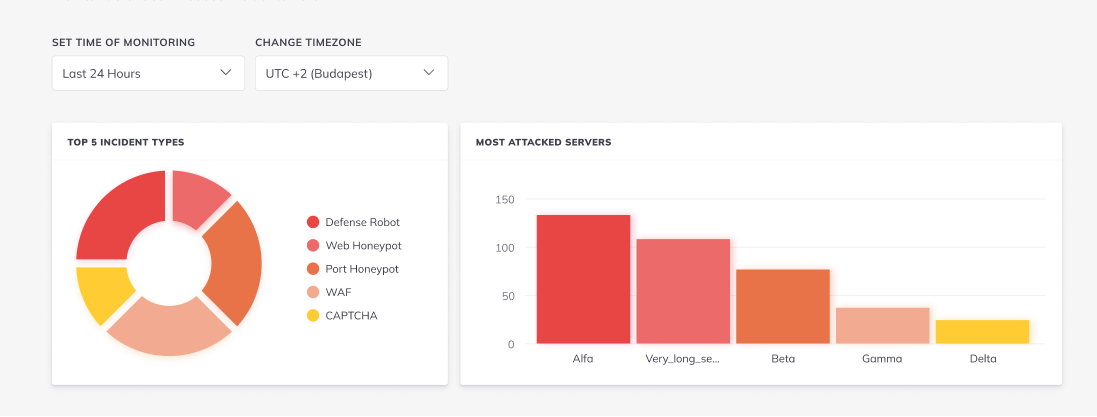
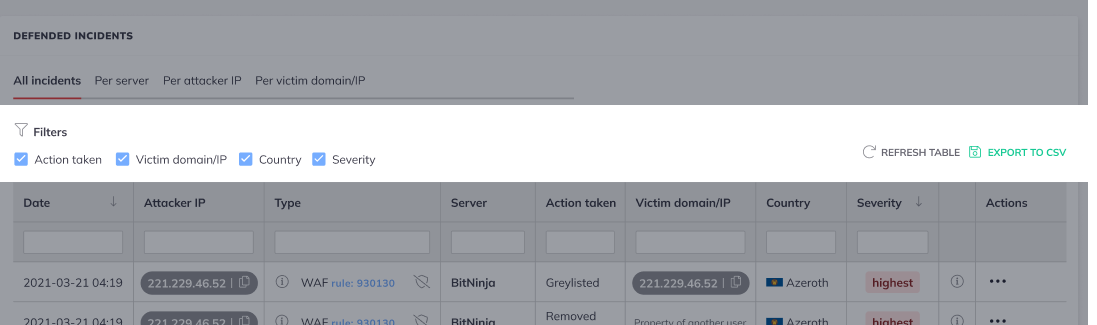
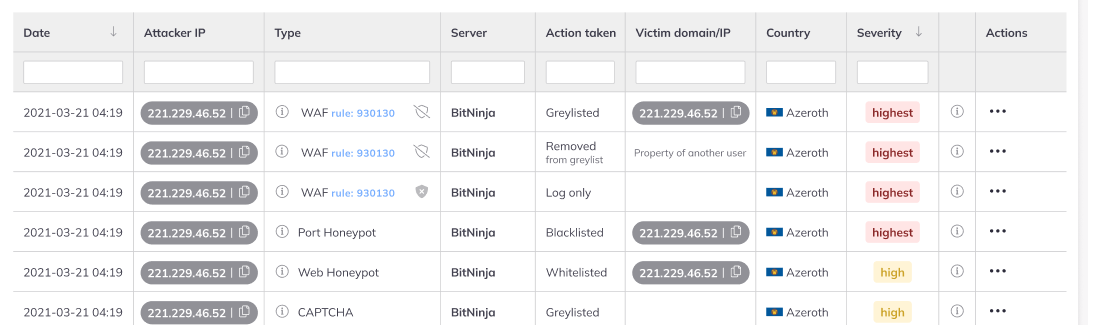
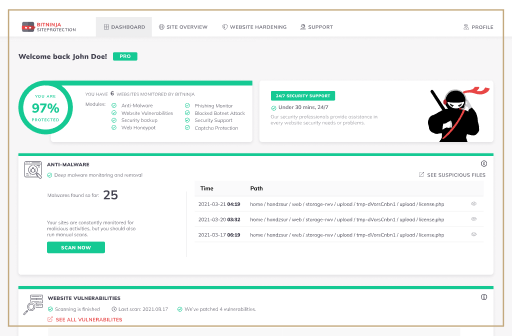
BitNinja is a multi-layered security software suite with several modules built to identify threats and perform tasks to curb them. It is a very complex tool with a lot of information heavy interfaces for advanced tech users. I was the sole product designer for countless projects for this product. One of the biggest and most important was the redesign of the network attacks screen aka the incidents page.
BitNinja is a multi-layered security software suite with several modules built to identify threats and perform tasks to curb them. It is a very complex tool with a lot of information heavy interfaces for advanced tech users. I was the sole product designer for countless projects for this product. One of the biggest and most important was the redesign of the network attacks screen aka the incidents page.