Design Process


Virtual reality
UX/UI design
Research
Virtual reality
UX/UI design
Research

Difficulties
AR/VR is a very new and groundbreaking technology: It's not in our everyday life yet so we can assume that some of the users haven't used it and/or know very little about it.
Astronomy is a very specific field of science with difficult concepts and phrases.
The balance of interaction, providing an exciting experience yet be accessible is key.
Solution
A good onboarding process and a clear easy to use UI is a must.
Beyond adequate UX writing the texts used to describe astronomical objects has to be easily understandable yet informative.
The user experience must be engaging and attention grabbing.
Design Process


Desk Research
I've used VR and AR devices in the past but I had to learn the foundations of the UX and UI elements in this field first.
After reading several articles and consulting with people who works with the Meta Quest 2, these were my most important findings:
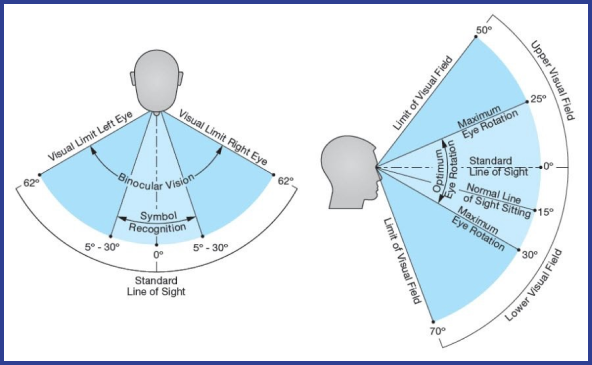
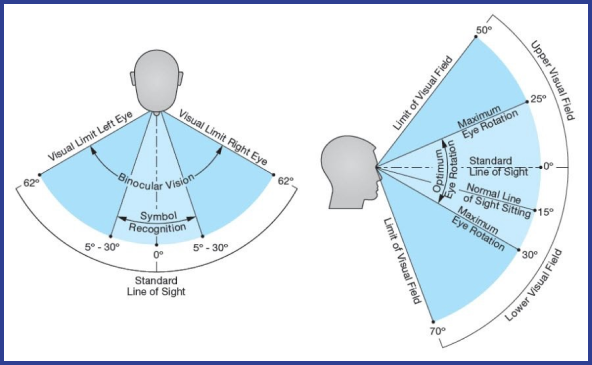
Field of view:

I've used VR and AR devices in the past but I had to learn the foundations of the UX and UI elements in this field first.
After reading several articles and consulting with people who works with the Meta Quest 2, these were my most important findings:
Field of view:

quantitative research
I held an online survey to understand people's interest in astronomy and their experience with virtual reality devices better.





I held an online survey to understand people's interest in astronomy and their experience with virtual reality devices better.





affinity diagram
After conducting several user interviews I defined an affinity diagram based on the collected data.
After conducting several user interviews I defined an affinity diagram based on the collected data.
user personas
Based on the previous quantitative and qualitative research, I created three user personas.
Based on the previous quantitative and qualitative research, I created three user personas.

Mike
student, 18
Story
Mike is a middle school student who loves physics and astronomy. In his free time he reads a lot about the Solar System. He even has a favorite planet. He plays a lot of video games so he is familiar with VR devices which he tried out at local conventions and gaming facilities.
Needs
Detailed yet easily undersandable information about astronomy
Interaction: he loves things that are not static and he can interact with
Closely observable celestial objects
Goals
To learn new things
To see planets more closely
To have fun with astronomy
Behaviours
Reads a lot about astronomy
Plays video games (mostly sci-fi themed)
Observes the stars with a hobby telescope
Pain Points
Complicated and too technical wording
Boring and not visual enough applications
No interaction
No meaningful information

Olivia
physics teacher, 35
Story
Olivia is a high school physics teacher who prefers modern, interactive teaching methods. She thinks students are less likely to learn anything from plain books and long texts so she tries to incorporate technical tools and fun games in her lessons. Her employers agree with her in this regard so the school has bought multiple tools that can be used for teaching as well, such as smart boards and even a VR device. Now she is searching for VR applications that she can use in her lessons and are easy to use, because she is not much of a techy person herself.
Needs
Easily understandable and usable application
Scientifically correct information
A tool that she can use as a base for her lessons in astronomy
Goals
To teach new things in a fun way
To impress the school and the parents with her innovative teaching skills
Behaviours
She doesn't use many tech devices herself, just her phone and laptop
She doesn't know a lot about VR just that it interests the kids
She uses whatever new tool she can in her teaching career
Pain Points
Her knowledge in technical devices is sparse
To find the needed information in the application
She is short of time - the application has to be easily accessible

Ethan
computer engineer, 43
Story
Ethan is a so called 'tech nerd'. He loves cutting edge technology and to test out new devices and programs. That is one of the reasons why he invested in a Meta Quest 2. Now he is searching for applications that he can best test the VR world with. He knows how to use almost any tech tool including the Meta Quest 2 but wants to experiment with the available applications for it. He wants to experience something cool and eye catching.
Needs
Eye catching graphics and a professional looking application
Something 'cool'
Goals
To experience the VR technology and what it can do
To test out some great applications for the Meta Quest 2
To find something he can have fun with
Behaviours
He uses cutting edge technology every day
He loves testing out and enjoying new things
He is always looking for new applications that are well thought through despite the device
Pain Points
Doesn't like boring topics
Doesn't like applications that look and feel sloppy
Hard to catch his attention
user journey
To understand more what the user thinks and has to go through from the beginning of the process to the end, I created a user journey table.
To understand more what the user thinks and has to go through from the beginning of the process to the end, I created a user journey table.

user flow
I've made a typical route from opening the software until the user closes it, including the main interactions
I've made a typical route from opening the software until the user closes it, including the main interactions

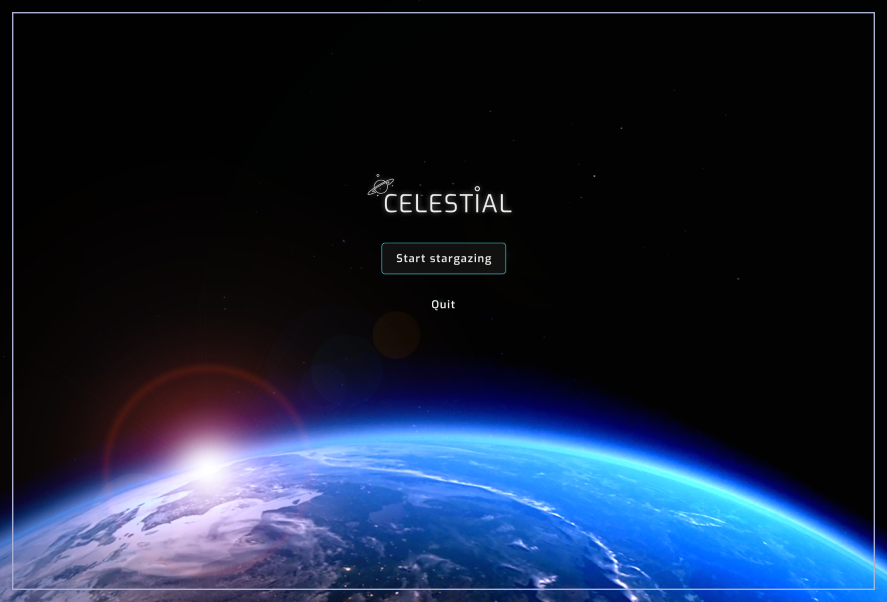
the design
Because VR user testing is only possible in Unity we decided that a high/mid fidelity prototype is the best way to go. After discussing some sketches and the user flow, I've started designing the design system and the main components for the project.
Because VR user testing is only possible in Unity we decided that a high/mid fidelity prototype is the best way to go. After discussing some sketches and the user flow, I've started designing the design system and the main components for the project.





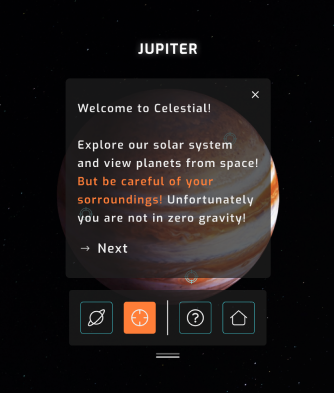
onboarding
As discussed in the research, VR devices are not commonly used even amongst those who are interested in technological innovations. To make the software easier to use for those who haven't interacted with the Oculus Quest or any other VR headsets before, it was crucial to make an easy to understand and thorough onbloarding.
As discussed in the research, VR devices are not commonly used even amongst those who are interested in technological innovations. To make the software easier to use for those who haven't interacted with the Oculus Quest or any other VR headsets before, it was crucial to make an easy to understand and thorough onbloarding.
Step 1: Welcome and warning

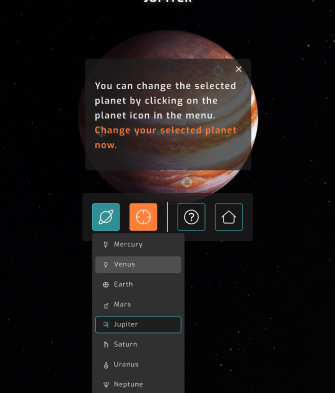
Step 2: Changing planet

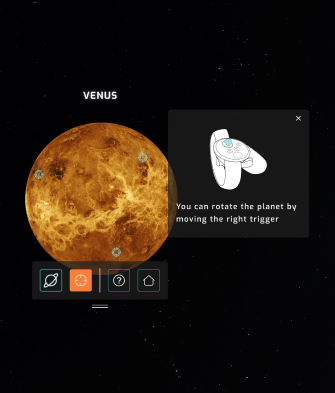
Step 3: Rotation

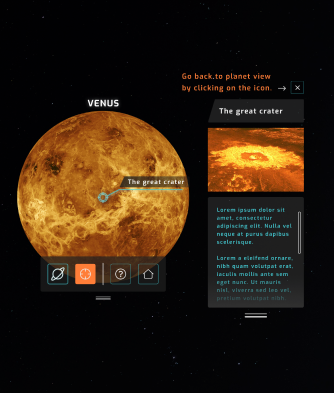
Step 4: Point of interests

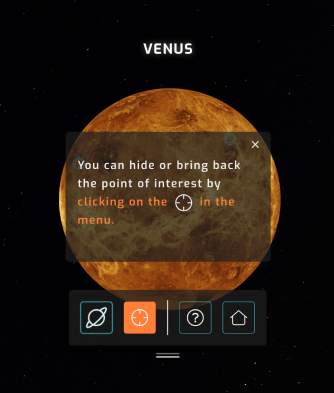
Step 5: Hiding POI

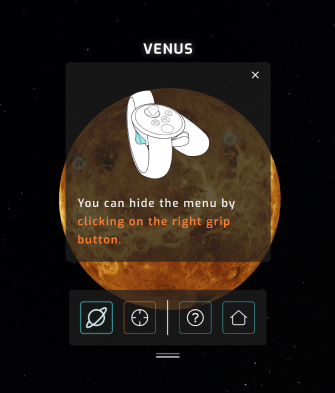
Step 6: Hiding menu

Step 7: Bringing menu back

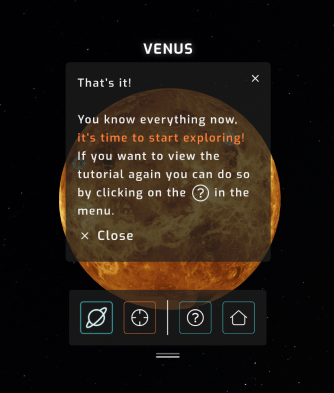
Step 8: Finish

project status
This is an ongoing project. Currently the basics are under development in Unity for testing purposes. After we have a testable user flow we are going to conduct several user tests and iterate on the software based on the feedback. We still have a long way to go but we are very passionate about the topic and the technology. We want to create something educational and cool.
This is an ongoing project. Currently the basics are under development in Unity for testing purposes. After we have a testable user flow we are going to conduct several user tests and iterate on the software based on the feedback. We still have a long way to go but we are very passionate about the topic and the technology. We want to create something educational and cool.

Learn More